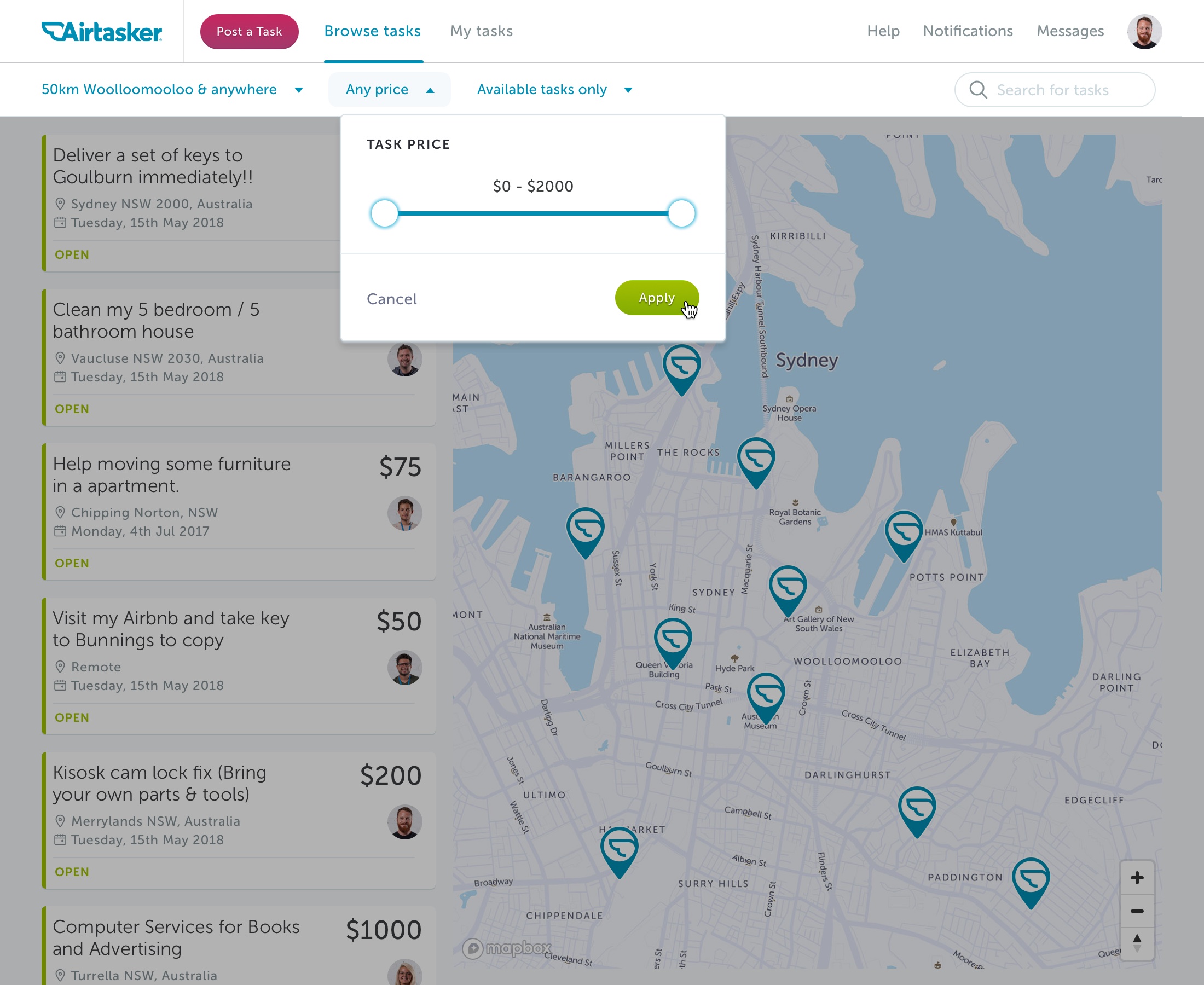
Airtasker.com
Tech lead 2013-2018

I built airtasker!
Not really, but I was one of the initial 4 developers (2x front end & 2x back end) who made the airtasker.com we see today.
Tech stack
Originally we built it with Backbone in Coffeescript, then we transitioned to React in 2014.
Our early adoption of React was tricky, no playbook existed on how to server side render (SSR) React with Backbone, so we rolled our own. This involved a heap of complexity in hydrating a single page application (SPA) from the server and ensuring the initial render on the server and client were identical. Nowadays software like Next.js solves all this, but we had no such luxuries. Populating the Backbone model(s) server-side for every request, serialising and sending them to the client were not light challenges.
Over time CoffeeScript was replaced with ES6 (some of it was automated, but lots required manual conversion). I’m pretty sure this is still the current tech stack on the front end of the live site.
We chose Style Components as our CSS in JS solution. This was easy to work with, scaled well and was still in use when I left.
Leadership
During this time I transitioned into a tech lead position, where I managed 10 people.
Being the front end tech lead was eye opening. It required juggling ongoing feature demands from the business, negotiating the varying opinions from the tech team and being aware of the ever-looming growth of tech debt. Despite these obstacles, the front end stack continued to grow soundly and my front end team became highly respected as an extremely efficient unit.
Alas, as the head count across engineering grew, I saw the overall efficiency plumet.
Design System
I created the design system that was implemented across the website, which included Storybook prototypes so developers could easily pick between props etc. Designers who weren’t developer savvy, but understood a little CSS could jump into Storybook and tweak components to their liking.
During my stay we went through 3 brand revamps. The design system was pivotal in achieving these massive changes to the website.



What was good?
- Hacking in the early days felt just like a startup should! The company had a brilliant vibe and we had belief in ourselves. We didn’t have to ask, “Can we do this?” We just shipped it to production!
- The culture was excellent, off site get togethers with pool games and royal flushes
- Proper use of a Single Page Application (SPA)
- Building and managing a highly efficient front end team
- Regression testing as part of the development workflow
- Decent use of continuous integration (CI)
What was bad
- Looming tech debt
- Unit tests could have been utilised more
- Towards the end of my time there, I had too many reports. I had lost the hands-on experience I love!
Learnings
While this job had many positives, tech debt was a massive issue. My development team and I experienced increasing pains because of the company’s growing technical debt. This was hindering all our new feature work. After this role, I decided not to take on a permanent position that ignored the accrual of tech debt.
Also, with all my management responsibilities, my development time was limited so some technical unknowns were left unanswered. Yet, there were times when I should have prioritised prototyping ideas to provide a possible solution.
I made the Airtasker 404 game